Review: Bricks Builder voor WordPress
Nieuwe tools voor website-ontwikkeling schieten als paddenstoelen uit de grond, en één van de meest opvallende en gebruiksvriendelijke opties is Bricks Builder voor WordPress. Op 16 maart 2021 was de officiële release van Bricks. Ik was er vroeg bij en heb de Bricks Builder aangeschaft in mei 2021. Bricks biedt een scala aan mogelijkheden voor zowel beginners als ervaren ontwikkelaars om prachtige, responsieve websites te bouwen zonder dat je diepgaande technische kennis nodig hebt. In dit blog-item gaan we dieper in op wat de Bricks Builder is en waarom het zo populair is.
De Bricks Builder is geen plugin, maar een thema
Bricks is ten opzichte van andere page builders anders, want het is geen WordPress plugin maar een WordPress thema. Iets soortgelijks heb ik ook met het Avada thema gezien, wat een thema is met een eigen page builder plugin (Avada Builder). Bij Bricks heb je geen aparte plugin nodig, alleen het thema voldoet.
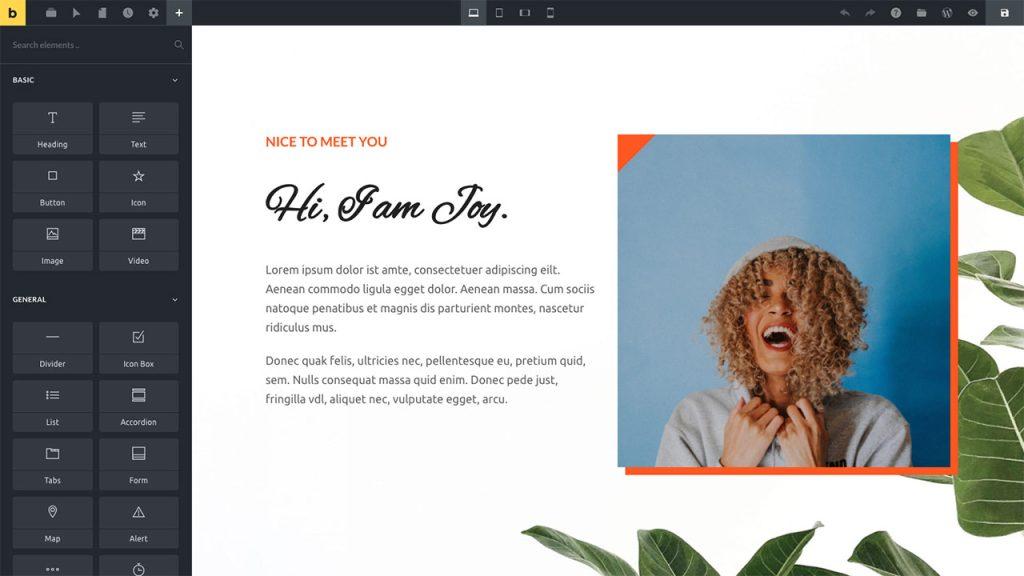
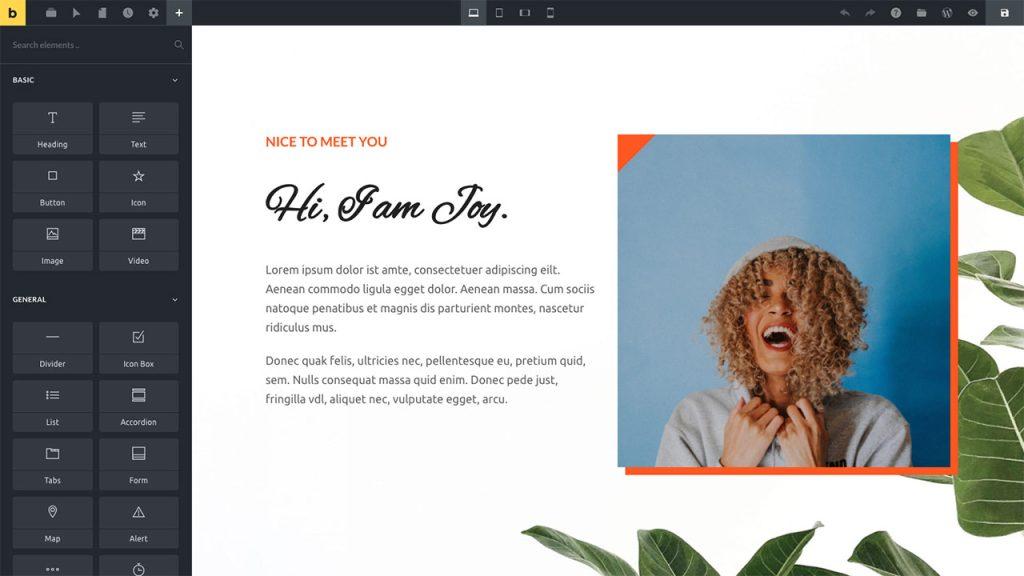
De interface deed mij de eerste keer erg denken aan Elementor. Je kan de intuïtieve drag-and-drop-interface gebruiken om je pagina op te bouwen. Voeg elementen toe, pas stijlen aan en bekijk realtime wijzigingen.


Wat maakt Bricks zo bijzonder?
Er zijn verschillende redenen waarom Bricks Builder de voorkeur verdient boven andere page builders en ontwikkelingsopties:
1. Voor wie?
Hoewel Bricks beginners helpt om snel websites te bouwen, biedt het ook geavanceerde opties voor ontwikkelaars. Je kunt aangepaste CSS en JavaScript toevoegen om je site verder te finetunen. De makers van Bricks Builder geven aan dat Bricks gemaakt is voor de serieuze WordPress website bouwer.
2. Responsieve bewerkingen
Met Bricks kun je moeiteloos responsieve webpagina’s maken. Bekijk en pas visueel je design aan voor alle relevante breakpoints, zodat je site er op alle apparaten (desktop, tablet en mobiel) geweldig uitziet.
3. Snelheid en prestaties
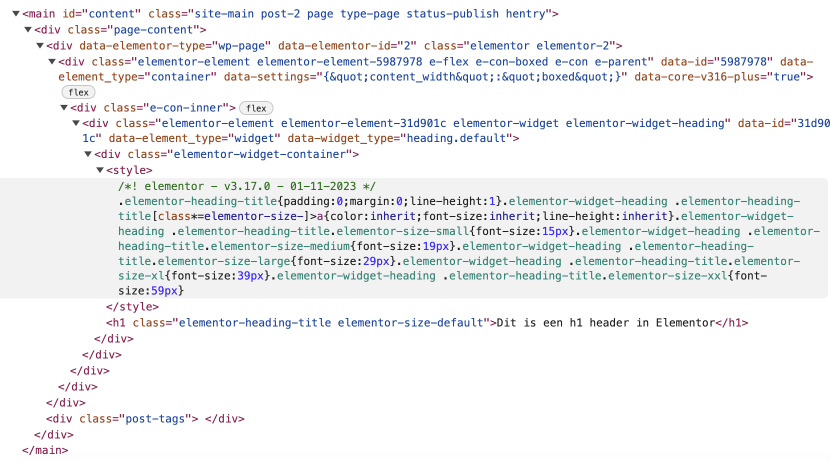
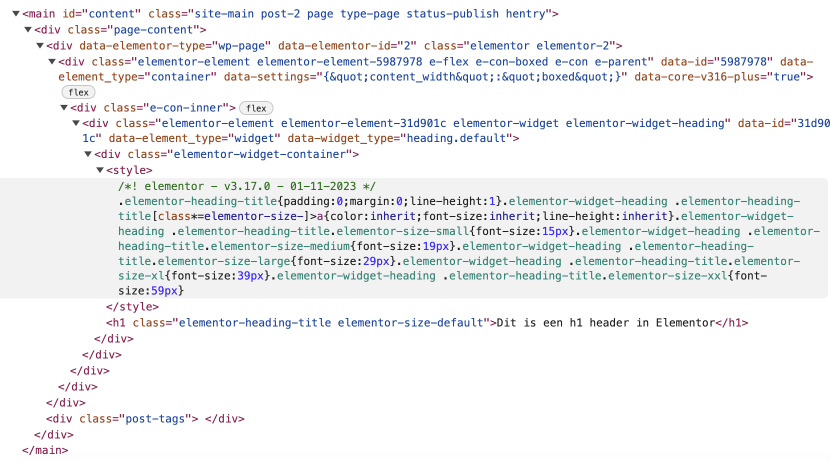
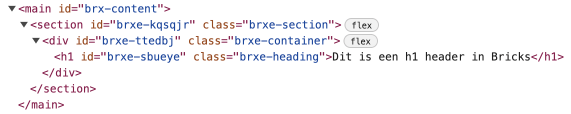
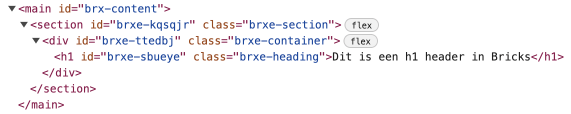
Bricks is geoptimaliseerd voor prestaties. Het genereert schone, efficiënte code. Hieronder zie je twee afbeeldingen. De eerste van code uit Elementor en de tweede van code uit Bricks. Het gaat hier om een simpele sectie met daarin een h1 tekst. Wat je ziet is dat Bricks de juiste semantische code gebruikt en Elementor niet. Ook gebruikt Elementor meerdere div elementen die eigenlijk overbodig zouden moeten zijn. Het is een groot verschil.
Voorbeeld code van Elementor met alleen een h1 header


Voorbeeld code van Bricks met alleen een h1 header


Daarnaast minimaliseert Bricks de laadtijden van je website door smart asset loading (Alleen de relevante bestanden worden ingeladen), wat essentieel is voor een positieve gebruikerservaring en zoekmachineoptimalisatie (SEO).
4. Header- en footer builder en andere templates
Bricks bevat ook een header- en footer builder waarmee je je eigen header en footer kan maken. Daarnaast kun je templates aanmaken voor archiefpagina’s, enkele (single) pagina’s, popups, secties, zoekresultaten en voor een 404 pagina.
5. Woo builder
Vanaf Bricks versie 1.3 is er ook een Woo builder. Je kan hiermee je eigen Woo webshop bouwen met de daarvoor relevante shop elementen en pagina’s.


6. Dynamische data
Je kan met Bricks in feite overal query loops aanmaken voor je posts, pagina’s of custom post types. De weergave van deze loops kan je zelf vormgeven. Samen met de plugin Advanced Custom Fields, Meta Box of JetEngine kun je extra velden toevoegen aan je post types en deze in de builder tevoorschijn halen middels dynamische data. Je kan ook condities instellen om bepaalde velden wel of niet te tonen.
7. Global styling
Dat Bricks een thema is in plaats van een plugin, heeft als voordeel dat je je website globaal kunt stylen. Naast bijvoorbeeld de typografie en kleuren kun je ook elk element in de page builder globaal stylen. Dit zorgt voor consistentie en scheelt je op termijn veel werk.
8. Werken met classes
Je kan in Bricks je elementen ook een classnaam geven. Superhandig voor als je elementen vaak hergebruikt. Je past de vormgeving op één element aan en overal op je website zullen de elementen met dezelfde classnaam mee veranderen.
9. De ontwikkelaar luister naar feedback van de community
De community is ook een fijne plek voor vragen, verbeterpunten of ideeën. De maker, Thomas Ehrig, is heel transparant en luistert goed naar feedback van de gebruikers. Ideeën kun je opsturen en goede ideeën kunnen worden opgenomen in de Roadmap.
Conclusie
Bricks Builder voor WordPress is een opwindende ontwikkeling in de wereld van website-ontwikkeling. Of je nu een beginner bent die een eenvoudige blog wil maken of een ervaren ontwikkelaar die een complexe website wil bouwen, Bricks Builder biedt de tools en de flexibiliteit die je nodig hebt. Met zijn gebruiksvriendelijkheid, responsieve ontwerpen en uitstekende prestaties, kan het zeker een waardevolle toevoeging zijn aan je gereedschapskist voor webontwikkeling. Probeer het uit en ontdek hoe Bricks je kan helpen bij het creëren van verbluffende websites.
Bricks uitproberen?
Wil je Bricks gratis uitproberen voordat je deze koopt, dan kan dat via try.bricksbuilder.io.